List Designer
List Designer is a service inspired by Temu that allows you to showcase social proof and FOMO elements for each product in your product listings, enticing customers to make a purchase.
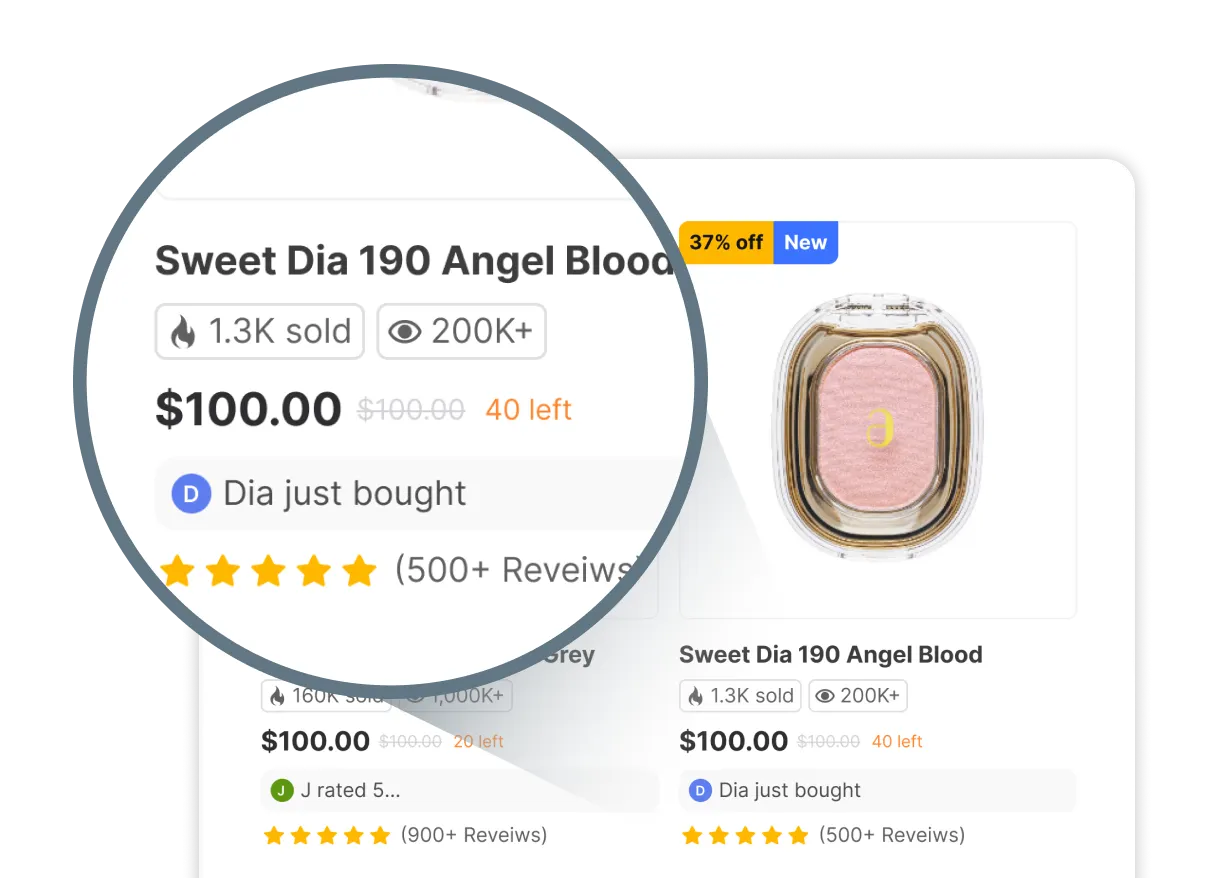
With List Designer, you can display the following Social Proof and FOMO elements:
•
Badges for each product (New, Best, Top Reviewed, Discount rates)
•
Original and discounted prices
•
Remaining stock quantity
•
Number of reviews and average rating
•
Sales volume
•
View count
•
Real-time purchase activity
•
Real-time review activity
You can easily customize the display of these elements by directly deciding which ones to show.
To use List Designer, simply designate the products you want to feature in the widget, set the elements you want to display for each product, adjust the design, and quickly add it to your store without any coding required.
Creating a Widget
1.
Create an account on Alpha+.
2.
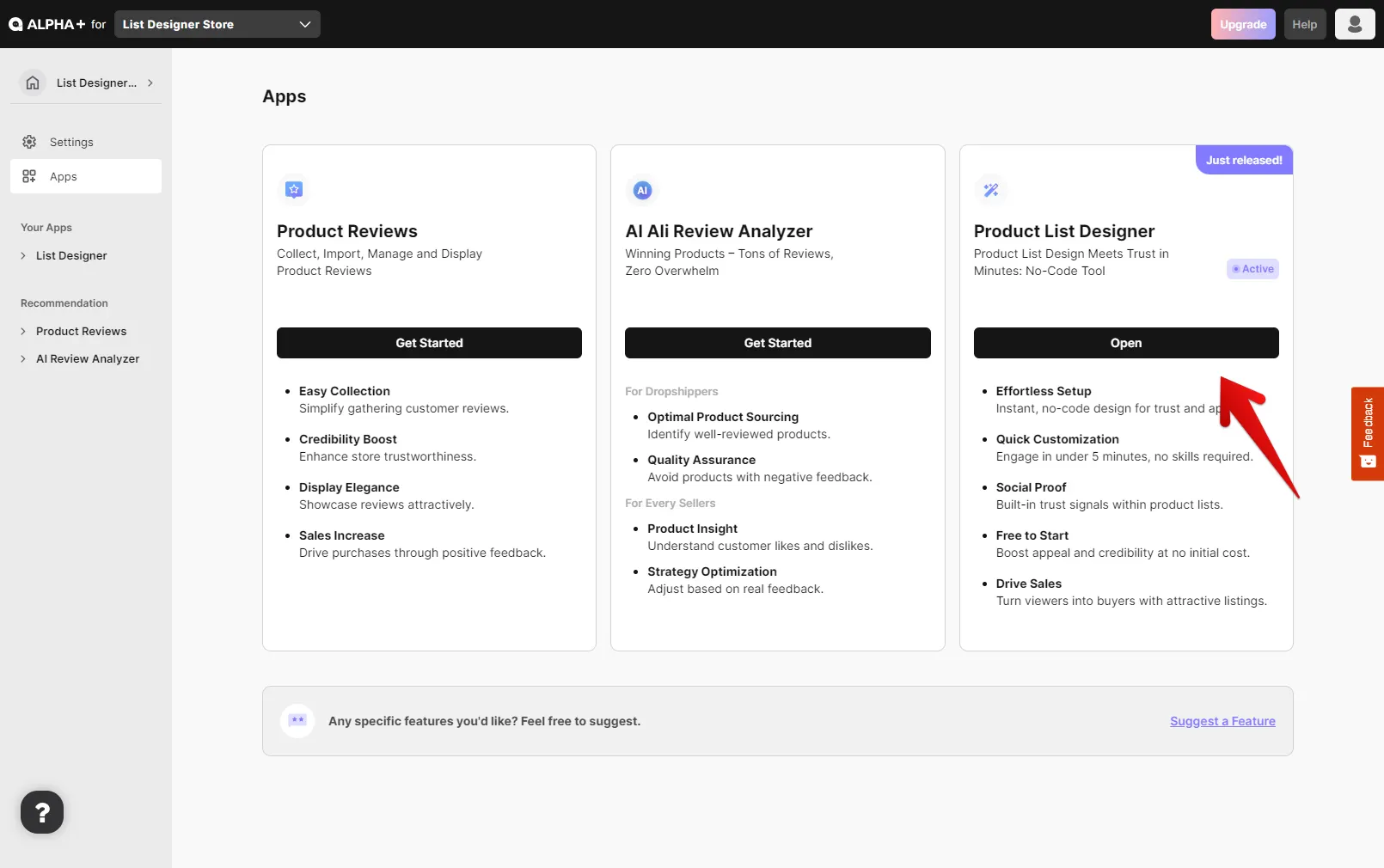
From the Apps screen, select List Designer.
3.
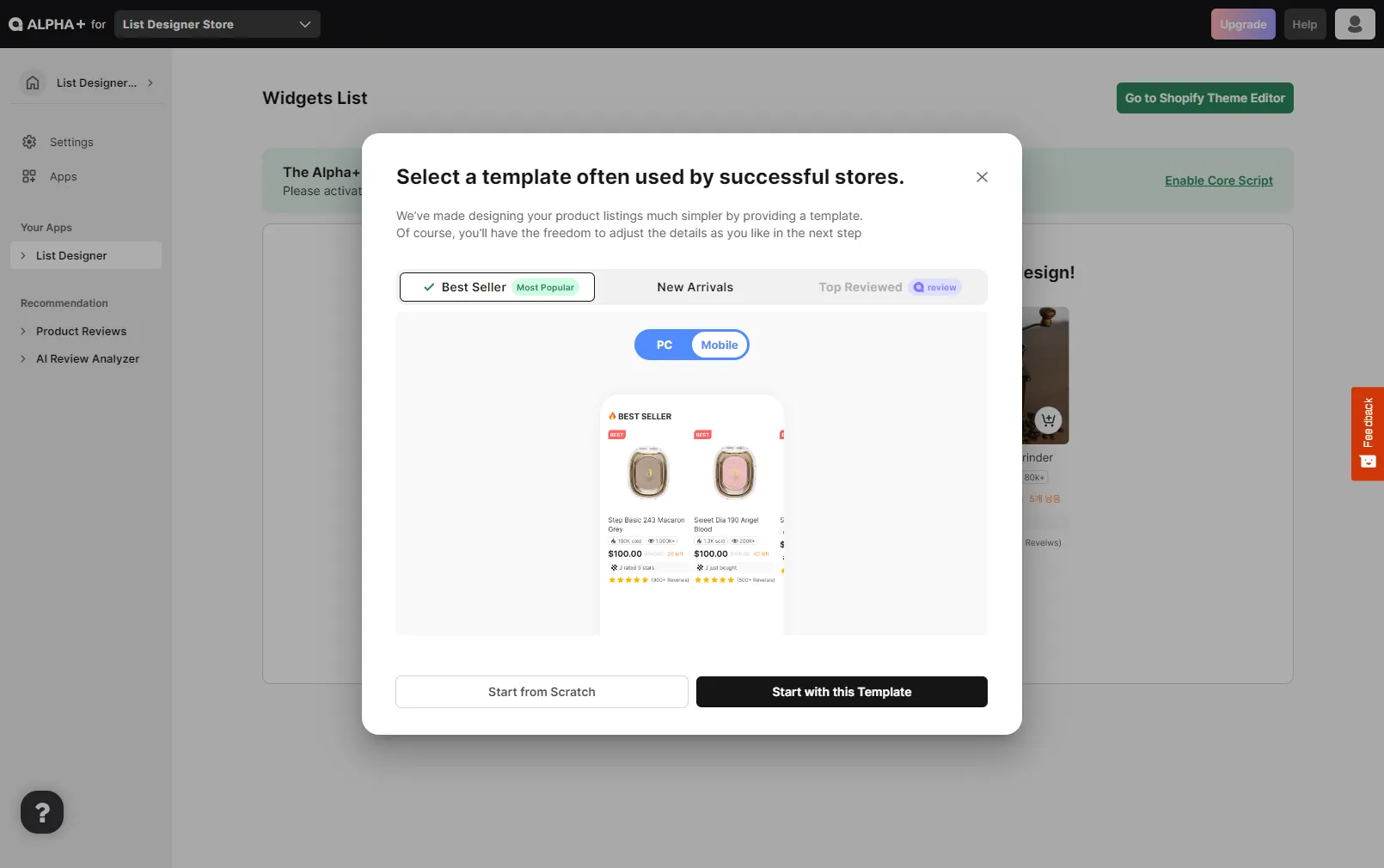
Choose a template that suits your needs:
•
Best Seller: Automatically loads the top 20 products with the highest sales.
•
New Arrival: Automatically loads the 20 most recently added products.
•
Top Reviewed: Automatically loads the 20 products with the most reviews.
4.
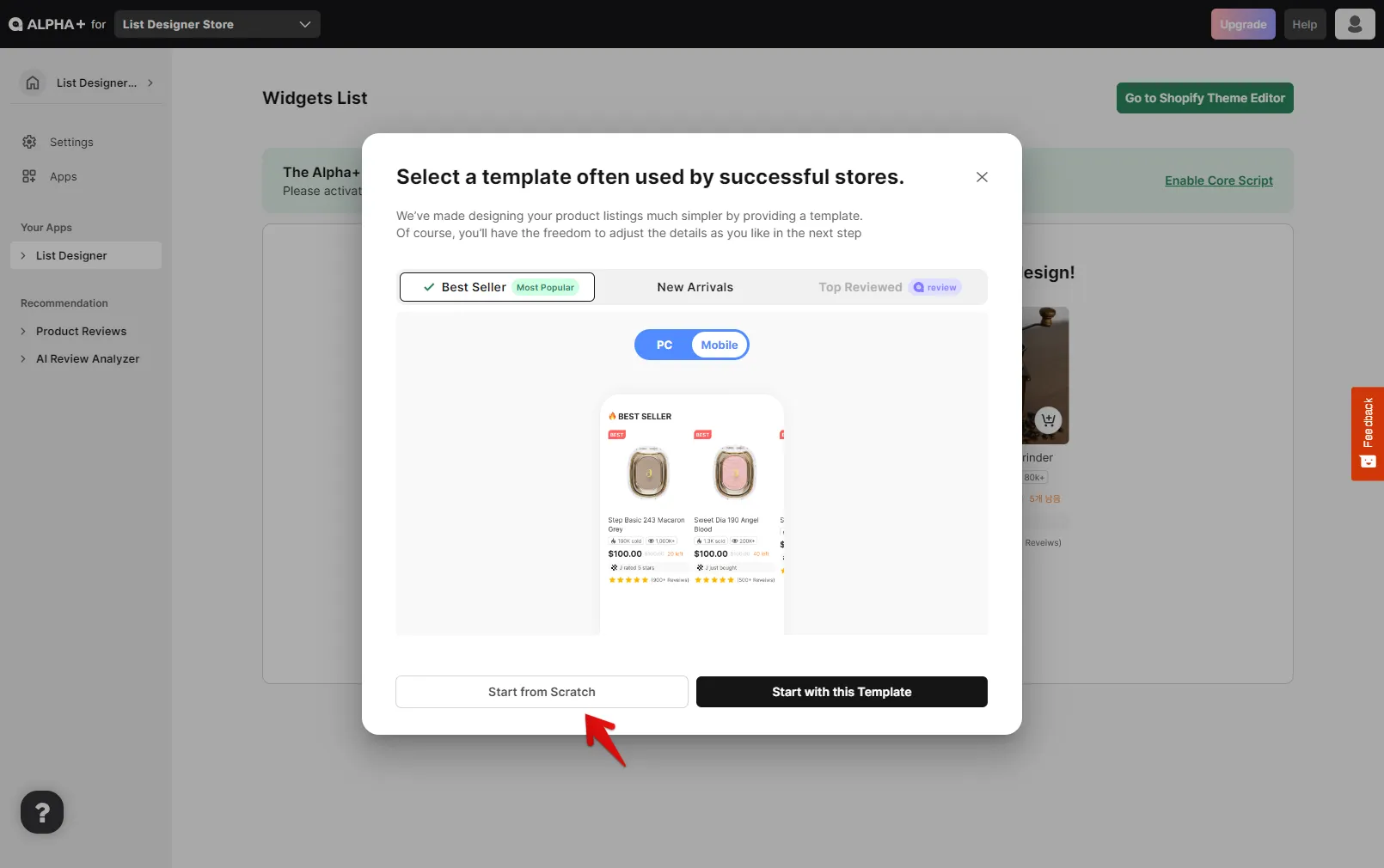
If none of the templates meet your requirements, click on Start from Scratch to begin from a blank slate.
5.
Now, on the widget customization screen, you can customize the widget according to your preferences. Refer to the information below for more details.
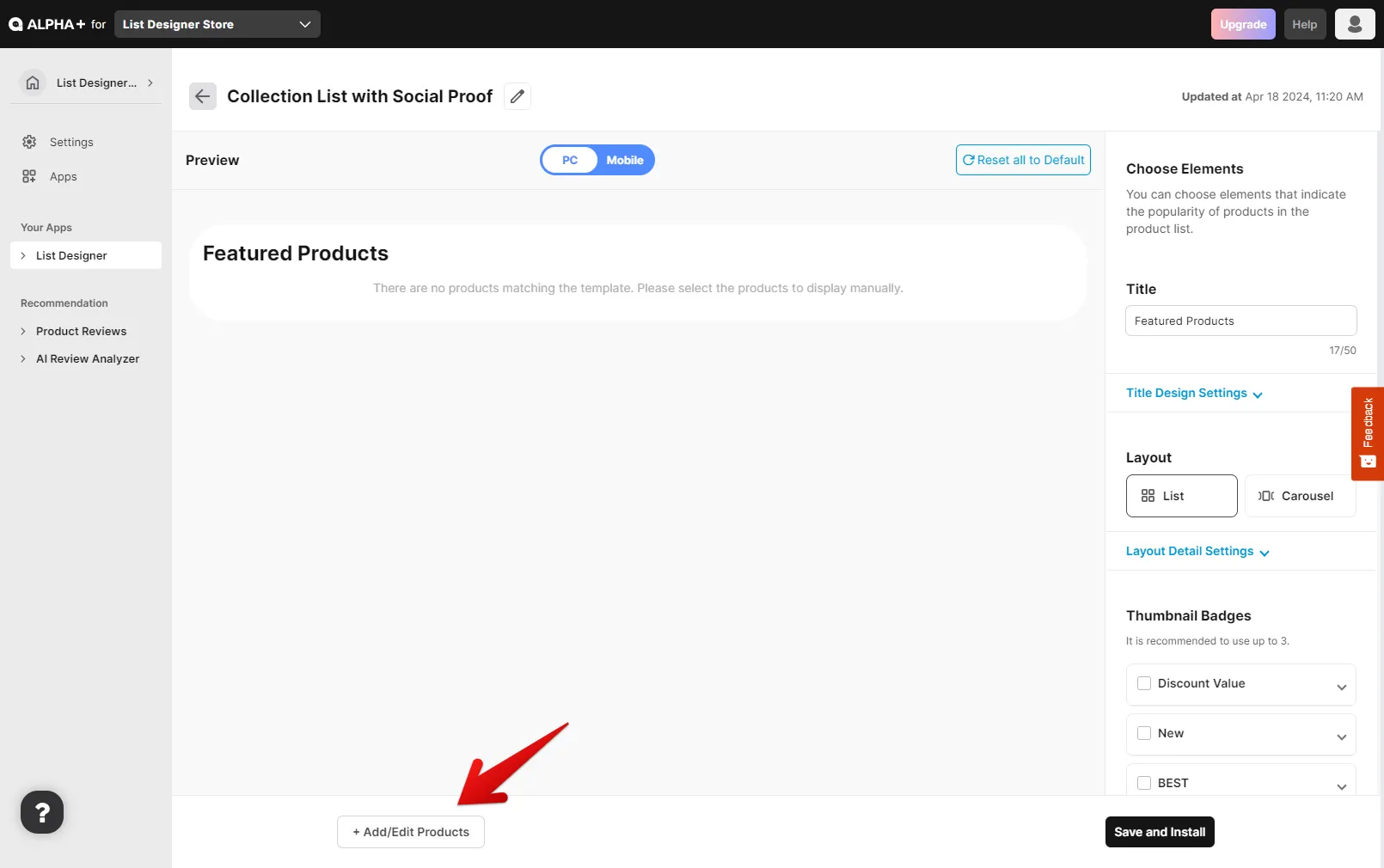
Changing the Product Order, Adding, or Removing Products
Click the Add/Edit Products button at the bottom left to change the order of the products displayed in the widget, add new products, or remove existing ones.
Changing the Product Order and Removing Products
Use the up and down buttons to the right of each product to move a specific product up or down, changing its order.
Click the X button to the left of a product to remove it from the list, preventing it from being displayed in the widget.
Adding Products
Click the + Add a Product button in the top right corner of the popup to select products you wish to add to the widget.
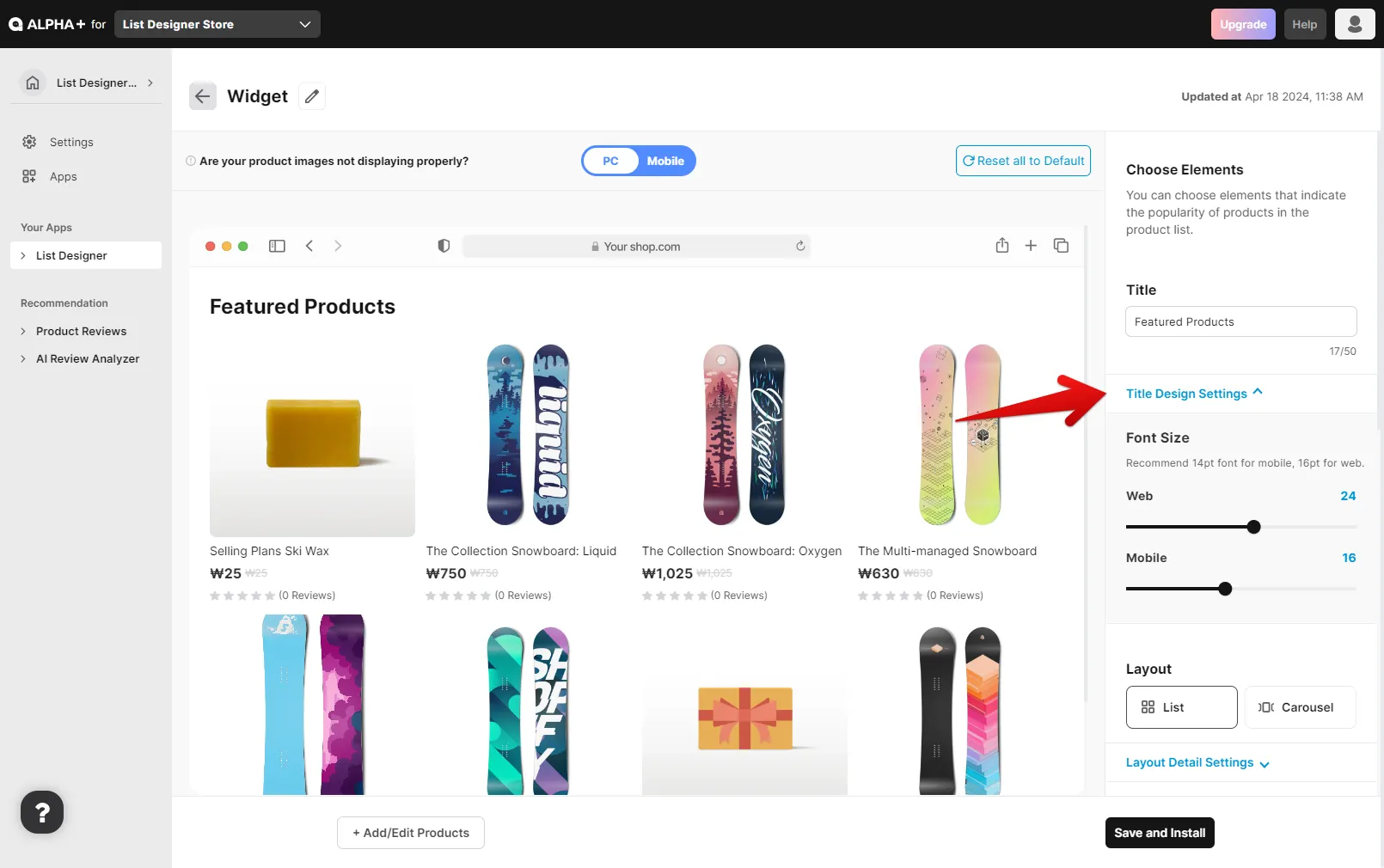
Editing the Widget Title
You can edit the title displayed on the widget by using the Title field at the top of the customization area on the right.
Click on Title Design Settings below to change the font size. You can set different sizes for web and mobile devices.
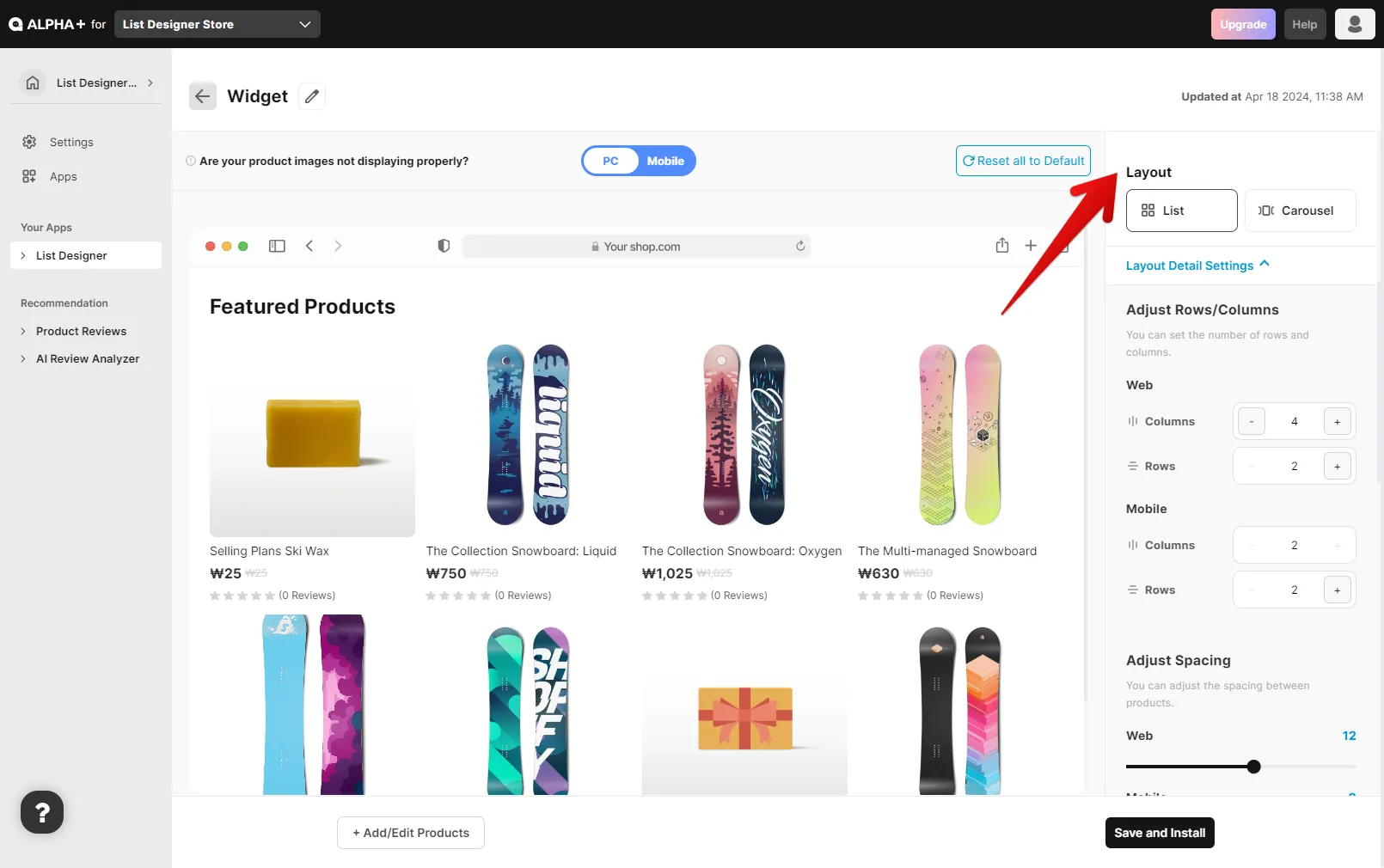
Editing the Layout
In the Layout section, which is the second section from the top in the customization area on the right, you can change the layout of the widget. Click on Layout Detail Settings for more detailed options.
List
You can set the number of rows and columns for web and mobile devices.
Web Row/Column Settings
•
For columns, you can display a maximum of 6 products per row to prevent product images from appearing distorted.
•
The number of rows cannot be set higher than the value obtained by dividing the number of products to be displayed in the template by the number of columns.
Mobile Row/Column Settings
•
For columns, you can display a maximum of 2 products per row, again to prevent product images from appearing distorted.
•
As with web settings, the number of rows cannot be set higher than the value obtained by dividing the number of products to be displayed in the template by the number of columns.
Carousel
•
In the case of a carousel, it is fixed to a single row, and you can only set the number of products to be displayed per row.
•
On mobile devices, you can display a maximum of 2 products per row to avoid distortion of product images.
Common Detailed Settings
•
Space Settings: You can set the spacing between each product separately for web and mobile.
•
Radius Settings: You can set the roundness of the product thumbnails.
Editing Displayed Elements
Thumbnail Badges
You can set the visibility and change the color of Thumbnail Badges.
•
Discount Values : Shows the discount rate calculated based on the Price and Compare at Price.
•
New : A badge indicating that the product is new. It can be effectively used in widgets listing new arrivals.
•
Best : A badge indicating that the product is a top seller. It can be effectively used in widgets listing best sellers.
•
Top Reviewed : A badge indicating that the product has the most reviews. It can be effectively used in widgets listing top-reviewed products.
Sentence-style Social Proof
You can display product-related information such as real-time sales activity, real-time reviews, and review summaries rolling beneath the product.
•
Real-time Purchase: The most recent order is displayed in a sentence like Jane just bought. You can set the criteria for "recent". You can choose to display only orders placed within the last 1 day/1 week/1 month/3 months.
•
Real-time Review: The most recently written review is displayed in a sentence like Jane rated 5 stars. You can set the criteria for "recent". You can choose to display only reviews written within the last 1 day/1 week/1 month/3 months.
•
Review Summary: The number of reviews written is displayed in a sentence like 382 people rated it 5 stars. You can set the criteria for the number of reviews to be displayed. You can choose to display only when the rating is 1/2/3/4/5 stars or higher, or when there are 1/5/10/30 or more reviews.
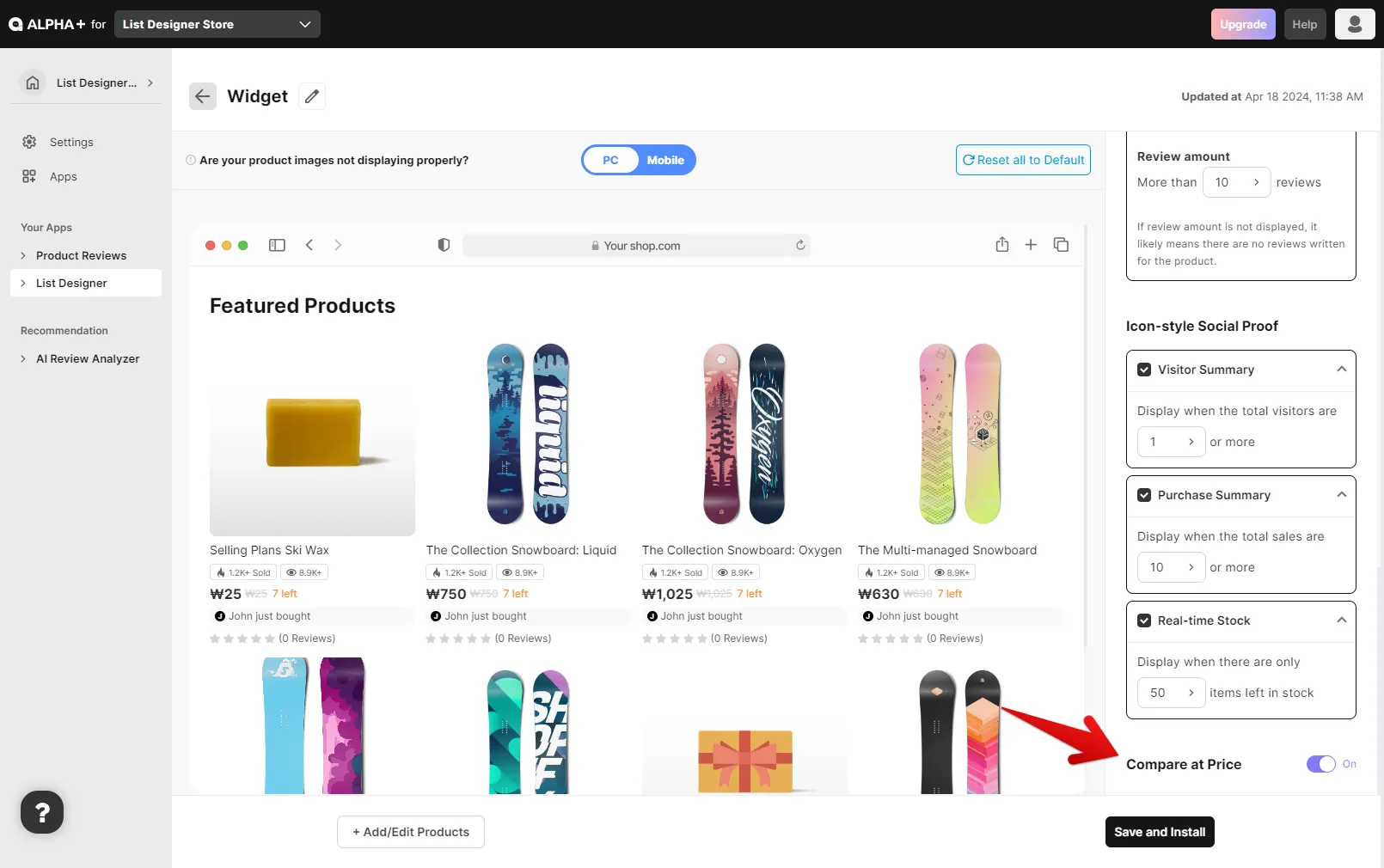
Icon-style Social Proof
You can display the number of views, sales, and real-time stock status along with icons below the product name.
•
Visitor Summary: You can display the number of views for the product. You can choose to display only when there are 1/10/50/100 or more views.
•
Purchase Summary: You can display the number of sales for the product. You can choose to display only when there are 1/10/50/100 or more sales.
•
Real-time Stock: You can display the remaining stock quantity for the product. You can choose to display only when the stock quantity is less than 1/10/50/100.
Price
You can set the visibility of the product's Compare at Price.
Adding the Widget to Your Store
1.
Once you have finished customizing the widget, click the Save and Install button at the bottom.
2.
Copy the Widget ID in the popup that appears after clicking,
3.
Now, carefully review the widget installation instructions provided in the popup.
4.
At the last step of the popup, click the Go to apply the widget button in the bottom right corner.
5.
You will then be landed on the Shopify theme editor.
6.
On the landing page, activate the core script of Alpha+ List Designer.
7.
After activating, move to the Sections tab on the left.
8.
Add the List Designer app block at your desired location. You can find it more quickly by using the search function.
9.
Next, in the app block customization screen, paste the widget ID you copied earlier.
10.
Now, when you save, the beautiful List Designer will be displayed in your store.
If you have any additional questions or difficulties creating a List Designer widget, please reach out to us at support@alph.kr and we'll be glad to assist you.