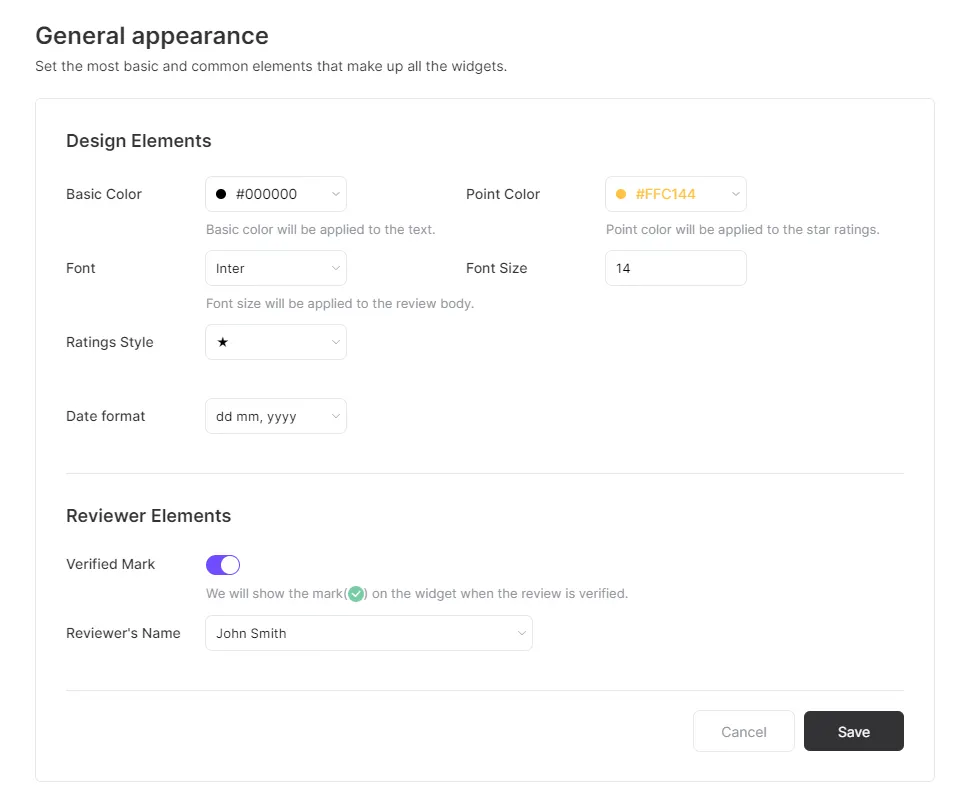
In “General Appearance” settings, you will learn how to customize general appearance of AlphaReview’s widgets, such as color, font, font size and more.
AlphaReview provides 10+ unique and beautiful widgets. To learn more about widgets, click here. Widgets can be customized to match your brand and preferences, including color schemes, font choices, and rating styles.
ON THIS PAGE
Customizable options
•
Default Color: This applies to the text color.
•
Point Color: This applies to the star rating color.
•
Font: You can choose between two font options - Inter and PT Serif.
•
Font Size: You can input any font size you want. The default is 14px.
•
Star Style: Choose between a classic star shape or a heart shape for the rating display.
•
Date Format: Currently only supports dd/mm/yyyy, but more options will be available in the future
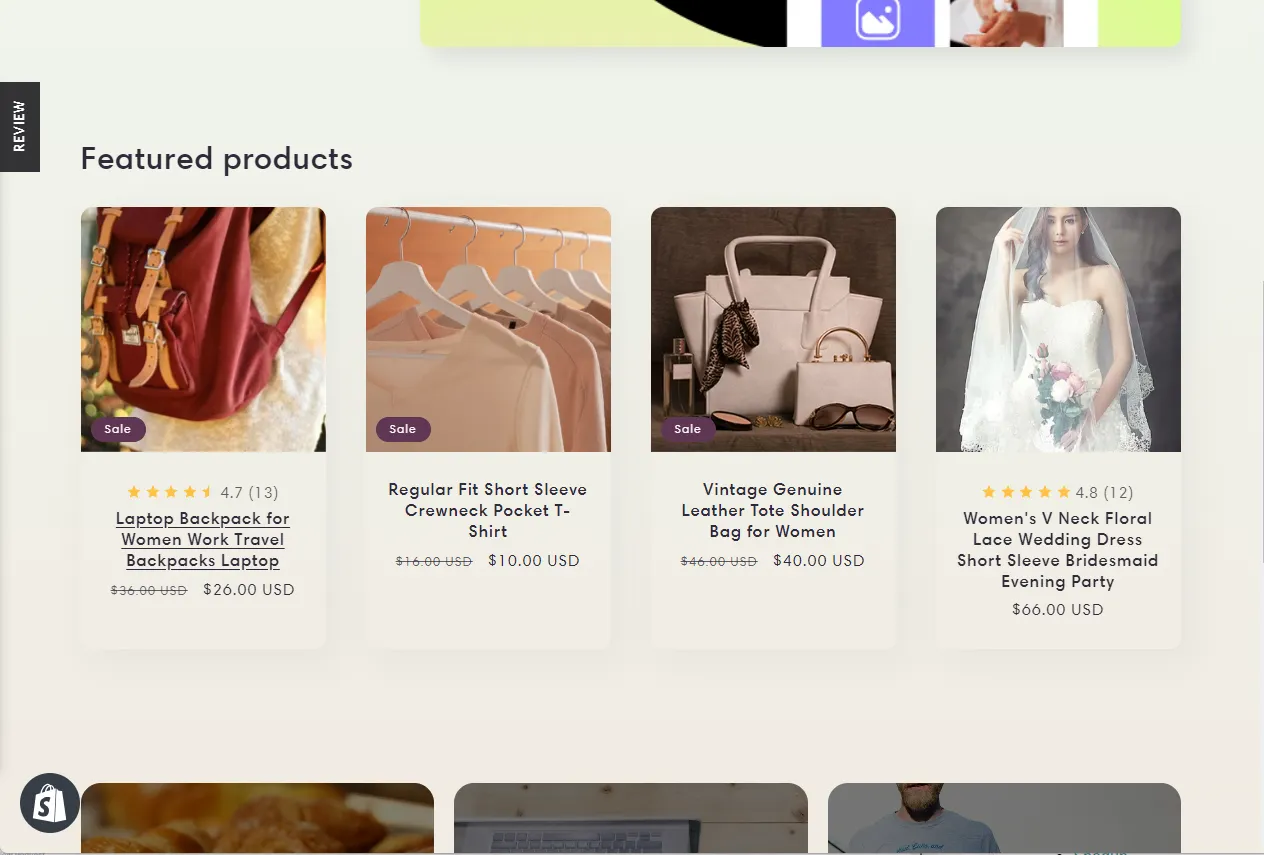
How to add star rating into the product and collection page?
How it looks
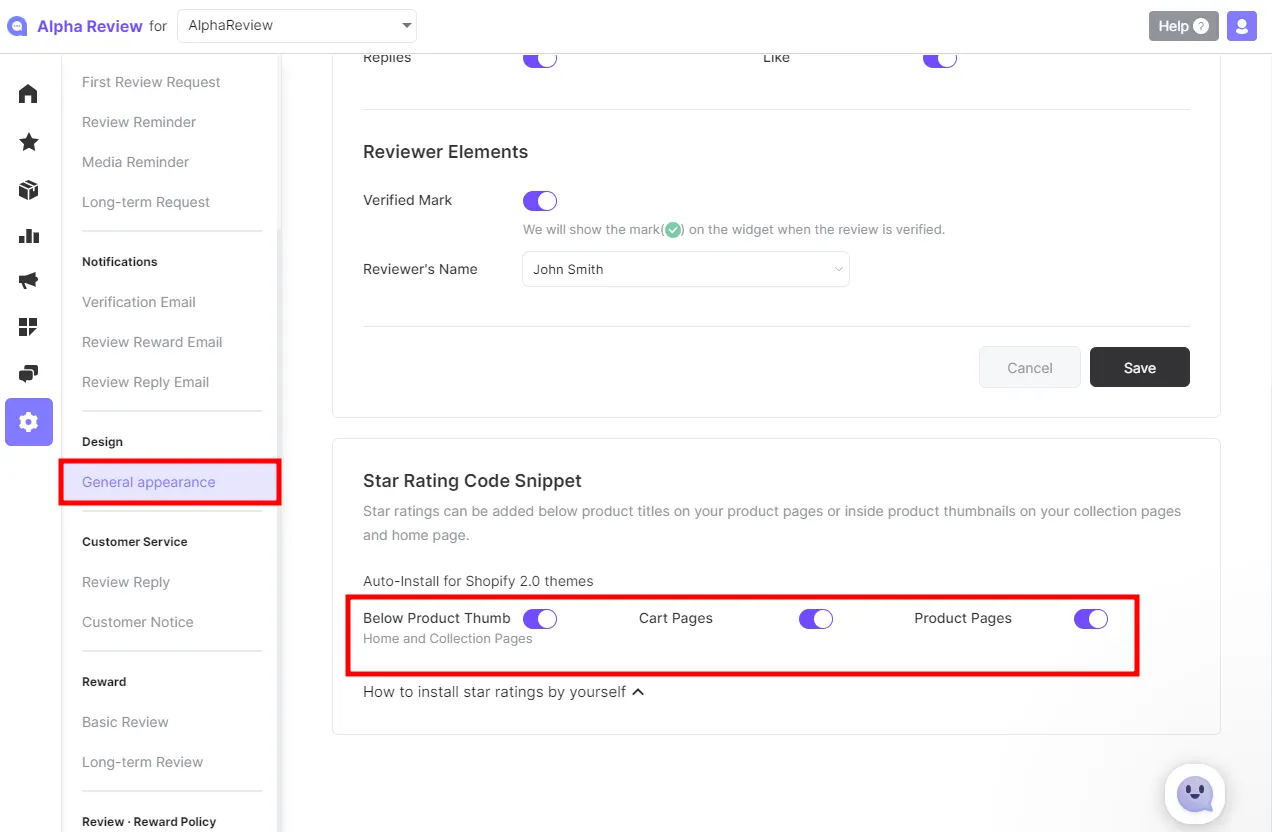
Auto-install
To display the product rating and review count on the product page, collection page, cart page, and other relevant pages, you can follow these steps to enable automatic installation:
1.
Go to your AlphaReview admin and navigate to "Settings > General Appearance"
2.
Scroll down to the "Star Rating Code Snippet" section.
3.
Enable the toggle for each page where you want to display the rating and review count (e.g., product page, collection page, cart page).
4.
Once the toggles are enabled, the code snippet will be automatically installed and displayed on the respective pages.
Manual Install
To display the rating and review count on the main product information section of your homepage using AlphaReview code snippets, please follow these steps:
1.
Log in to your Shopify admin and navigate to the "Themes" page.
2.
Click the "..." button and select "Edit code."
3.
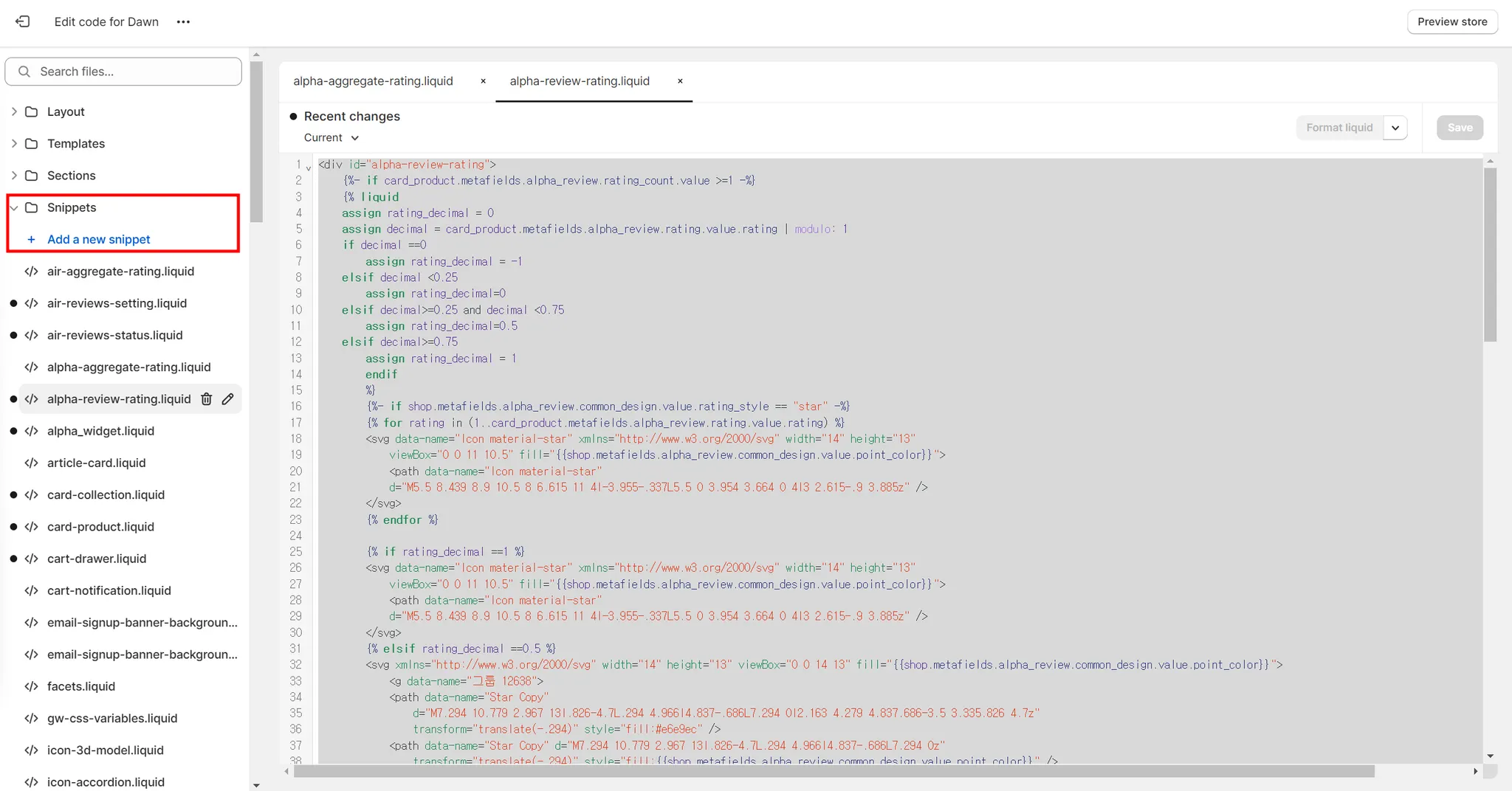
Open the Snippets folder.
4.
Click the 'Add a new snippet' button.
5.
Enter the filename as alpha-review-rating.
6.
Copy and paste the following codes.
<div id="alpha-review-rating">
{%- if card_product.metafields.alpha_review.rating_count.value >=1 -%}
{% liquid
assign rating_decimal = 0
assign decimal = card_product.metafields.alpha_review.rating.value.rating | modulo: 1
if decimal ==0
assign rating_decimal = -1
elsif decimal <0.25
assign rating_decimal=0
elsif decimal>=0.25 and decimal <0.75
assign rating_decimal=0.5
elsif decimal>=0.75
assign rating_decimal = 1
endif
%}
{%- if shop.metafields.alpha_review.common_design.value.rating_style == "star" -%}
{% for rating in (1..card_product.metafields.alpha_review.rating.value.rating) %}
<svg data-name="Icon material-star" xmlns="http://www.w3.org/2000/svg" width="14" height="13"
viewBox="0 0 11 10.5" fill="{{shop.metafields.alpha_review.common_design.value.point_color}}">
<path data-name="Icon material-star"
d="M5.5 8.439 8.9 10.5 8 6.615 11 4l-3.955-.337L5.5 0 3.954 3.664 0 4l3 2.615-.9 3.885z" />
</svg>
{% endfor %}
{% if rating_decimal ==1 %}
<svg data-name="Icon material-star" xmlns="http://www.w3.org/2000/svg" width="14" height="13"
viewBox="0 0 11 10.5" fill="{{shop.metafields.alpha_review.common_design.value.point_color}}">
<path data-name="Icon material-star"
d="M5.5 8.439 8.9 10.5 8 6.615 11 4l-3.955-.337L5.5 0 3.954 3.664 0 4l3 2.615-.9 3.885z" />
</svg>
{% elsif rating_decimal ==0.5 %}
<svg xmlns="http://www.w3.org/2000/svg" width="14" height="13" viewBox="0 0 14 13" fill="{{shop.metafields.alpha_review.common_design.value.point_color}}">
<g data-name="그룹 12638">
<path data-name="Star Copy"
d="M7.294 10.779 2.967 13l.826-4.7L.294 4.966l4.837-.686L7.294 0l2.163 4.279 4.837.686-3.5 3.335.826 4.7z"
transform="translate(-.294)" style="fill:#e6e9ec" />
<path data-name="Star Copy" d="M7.294 10.779 2.967 13l.826-4.7L.294 4.966l4.837-.686L7.294 0z"
transform="translate(-.294)" style="fill:{{shop.metafields.alpha_review.common_design.value.point_color}}" />
</g>
</svg>
{% elsif rating_decimal == 0 %}
<svg class="empty_star" data-name="Star Copy" xmlns="http://www.w3.org/2000/svg" width="14" height="13" fill="{{shop.metafields.alpha_review.common_design.value.point_color}}"
viewBox="0 0 14 13">
<path data-name="Star Copy"
d="M7.294 10.779 2.967 13l.826-4.7L.294 4.966l4.837-.686L7.294 0l2.163 4.279 4.837.686-3.5 3.335.826 4.7z"
transform="translate(-.294)" style="fill: #e6e9ec" />
</svg>
{% endif %}
{% for rating in (card_product.metafields.alpha_review.rating.value.rating..3) %}
<svg class="empty_star" data-name="Star Copy" xmlns="http://www.w3.org/2000/svg" width="14" height="13" viewBox="0 0 14 13" fill="{{shop.metafields.alpha_review.common_design.value.point_color}}">
<path data-name="Star Copy" d="M7.294 10.779 2.967 13l.826-4.7L.294 4.966l4.837-.686L7.294 0l2.163 4.279 4.837.686-3.5 3.335.826 4.7z" transform="translate(-.294)" style="fill: #e6e9ec" />
</svg>
{% endfor %}
{%- elsif shop.metafields.alpha_review.common_design.value.rating_style == "heart" -%}
{% for rating in (1..card_product.metafields.alpha_review.rating.value.rating) %}
<svg xmlns="http://www.w3.org/2000/svg" width="14" height="12.964" viewBox="0 0 14 12.964" fill="{{shop.metafields.alpha_review.common_design.value.point_color}}">
<path data-name="Icon metro-heart"
d="M12.9 3.856A4 4 0 0 0 9.571 6.3a4 4 0 0 0-3.325-2.444 3.677 3.677 0 0 0-3.675 3.676c0 4.127 4.163 5.209 7 9.289 2.682-4.055 7-5.294 7-9.289A3.677 3.677 0 0 0 12.9 3.856z"
transform="translate(-2.571 -3.856)" />
</svg>
{% endfor %}
{% if rating_decimal ==1 %}
<svg xmlns="http://www.w3.org/2000/svg" width="14" height="12.964" viewBox="0 0 14 12.964" fill="{{shop.metafields.alpha_review.common_design.value.point_color}}">
<path data-name="Icon metro-heart"
d="M12.9 3.856A4 4 0 0 0 9.571 6.3a4 4 0 0 0-3.325-2.444 3.677 3.677 0 0 0-3.675 3.676c0 4.127 4.163 5.209 7 9.289 2.682-4.055 7-5.294 7-9.289A3.677 3.677 0 0 0 12.9 3.856z"
transform="translate(-2.571 -3.856)" />
</svg>
{% elsif rating_decimal ==0.5 %}
<svg xmlns="http://www.w3.org/2000/svg" width="14" height="12.964" viewBox="0 0 14 12.964" fill="{{shop.metafields.alpha_review.common_design.value.point_color}}">
<g data-name="그룹 12640">
<path data-name="Icon metro-heart"
d="M12.9 3.856A4 4 0 0 0 9.571 6.3a4 4 0 0 0-3.325-2.444 3.677 3.677 0 0 0-3.675 3.676c0 4.127 4.163 5.209 7 9.289 2.682-4.055 7-5.294 7-9.289A3.677 3.677 0 0 0 12.9 3.856z"
transform="translate(-2.571 -3.856)" style="fill:#e6e9ec" />
<path data-name="Icon metro-heart"
d="M9.571 6.3a4 4 0 0 0-3.325-2.444 3.677 3.677 0 0 0-3.675 3.676c0 4.127 4.163 5.209 7 9.289.018-.032.051-10.486 0-10.521z"
transform="translate(-2.571 -3.856)" style="fill:{{shop.metafields.alpha_review.common_design.value.point_color}}" />
</g>
</svg>
{% elsif rating_decimal == 0 %}
<svg xmlns="http://www.w3.org/2000/svg" width="14" height="12.964" viewBox="0 0 14 12.964" fill="{{shop.metafields.alpha_review.common_design.value.point_color}}">
<path data-name="Icon metro-heart"
d="M12.9 3.856A4 4 0 0 0 9.571 6.3a4 4 0 0 0-3.325-2.444 3.677 3.677 0 0 0-3.675 3.676c0 4.127 4.163 5.209 7 9.289 2.682-4.055 7-5.294 7-9.289A3.677 3.677 0 0 0 12.9 3.856z"
transform="translate(-2.571 -3.856)" style="fill: #e6e9ec" />
</svg>
{% endif %}
{% for rating in (card_product.metafields.alpha_review.rating.value.rating..3) %}
<svg xmlns="http://www.w3.org/2000/svg" width="14" height="12.964" viewBox="0 0 14 12.964" fill="{{shop.metafields.alpha_review.common_design.value.point_color}}">
<path data-name="Icon metro-heart"
d="M12.9 3.856A4 4 0 0 0 9.571 6.3a4 4 0 0 0-3.325-2.444 3.677 3.677 0 0 0-3.675 3.676c0 4.127 4.163 5.209 7 9.289 2.682-4.055 7-5.294 7-9.289A3.677 3.677 0 0 0 12.9 3.856z"
transform="translate(-2.571 -3.856)" style="fill: #e6e9ec" />
</svg>
{% endfor %}
{% endif %}
{{ card_product.metafields.alpha_review.rating.value.rating }}
({{ card_product.metafields.alpha_review.rating_count.value }})
{%- endif -%}
<script type="text/javascript">
window.addEventListener('DOMContentLoaded', () => {
const coreScript = document.getElementById('alpha-detail-review');
const alphaRatingModule = document.getElementById('alpha-review-rating');
if (!coreScript) alphaRatingModule.parentNode.replaceChildren();
{% if template.name == 'product' %}
let garReviewsWidget = document.querySelectorAll('.gar-reviews-widget');
if (!garReviewsWidget.length) {
const exceptions = ["alpha-side-drawer", "alpha-detail-review"];
garReviewsWidget = Array.from(document.querySelectorAll(".alpha-app")).filter((element) => {
return !exceptions.some((exception) => element.id.includes(exception));
});
};
alphaRatingModule.style.cursor = 'pointer';
alphaRatingModule.addEventListener('click', handleClick);
function handleClick(e) {
e.preventDefault();
garReviewsWidget.length && garReviewsWidget[0].scrollIntoView({ behavior: "smooth", block: "start" });
}
{% endif %}
});
</script>
</div>
HTML
복사
7.
Open the "main-product.liquid" file.
8.
Paste the copied code snippet above the "{%- for block in section.blocks -%}" section.
<!--AlphaReview--!>
{% if shop.metafields.alpha_review.common_design.value.star_rating_product_thumb %}
{% render 'alpha-review-rating', card_product: card_product %}
{% endif %}
<!--AlphaReview--!>
Ruby
복사
To display the rating and review count on the cart page's product information section using AlphaReview code snippets, follow these steps:
1.
In the same editor as before, open the "main-cart-item.liquid" file.
2.
Paste the copied code snippet above the "{%- if settings.show_vendor -%}" section.
<!--AlphaReview--!>
{% if shop.metafields.alpha_review.common_design.value.star_rating_cart %}
{% render 'alpha-review-rating', card_product: item.product %}
{% endif %}
<!--AlphaReview--!>
Ruby
복사
To display the rating and review count on the product page's product information section using AlphaReview code snippets, follow these steps:
1.
In the same editor, open the "card-product.liquid" file.
2.
Paste the copied code snippet below the "<div class="card__information">" section.
<!--AlphaReview--!>
{% if shop.metafields.alpha_review.common_design.value.star_rating_product %}
{% render 'alpha-review-rating', card_product: product %}
{% endif %}
<!--AlphaReview--!>
Ruby
복사
If you have any further questions or need assistance, please feel free to chat with us or email us at support@alph.kr.